做一个有温度和有干货的技术分享作者 —— Qborfy
背景
最近在开发一个简单的个人记录网站,技术栈是使用 Vite + Vue3,由于使用的单台服务器,有时候服务器会被限制带宽,所以平时都会比较访问比较慢。所以想实现一个离线应用,而 PWA 应用则是目前最佳方案。
本文涉及知识点如下:
- PWA 的概念
- Service Worker使用
- 用构建工具搭建 PWA 应用
PWA
渐进式 Web 应用(Progressive Web App,PWA)是一个使用 web 平台技术构建的应用程序,但它提供的用户体验就像一个特定平台的应用程序。 ——MDN 渐进式 Web 应用(PWA)
正如上文所描述一样 PWA 最终目的让你的 web 网站可以像 app 应用一样可以给到用户去离线体验,简单点说,就是没有网络,你也可以正常访问该网站的一些资源。
PWA从技术上分为三个部分:
- 主应用,就是平时我们开发网站所包含的内容,有:html,js,css等
- Web app manifests,主要为
manifest.json,提供浏览器安装 PWA 所需的信息,例如应用程序名称和图标等 - Service Worker,主要为js文件,提供基本的离线缓存资源能力
manifest.json
manifest.json描述web网站的信息(如名称,作者,图标和描述)的JSON文件,具体例子如下所示。
manifest.json是需要在网站中html文件中 head中引用,如下:
1 | <link rel="manifest" href="/manifest.json" /> |
完整的manifest.json示例:
1 | { |
了解基本的描述文件,下面我们将进入Service Worker作为其中整个控制中心,我们将在下面进行着重了解。
Service Worker
是什么
我们先来看看官方定义:
Service worker 是一个注册在指定源和路径下的事件驱动 worker。它采用 JavaScript 文件的形式,控制关联的页面或者网站,拦截并修改访问和资源请求,细粒度地缓存资源。你可以完全控制应用在特定情形(最常见的情形是网络不可用)下的表现。 —— MDN Service Worker
进行简单总结一下 Service Woker是什么:
- 是一个区别于主 JavaScript 线程,运行在其他单独线程,但是必须要注册到主 JavaScript 线程中
- 是用JavaScript编写的
- 可以拦截并修改访问和资源请求,从而实现资源缓存
出于安全考量,Service worker 只能由 HTTPS 承载,毕竟修改网络请求的能力暴露给中间人攻击会非常危险,如果允许访问这些强大的 API,此类攻击将会变得很严重。
生命周期
Service Woker的生命周期如下:
- 注册,使用 ServiceWorkerContainer.register() 方法首次注册 service worker
- 下载,页面首次加载后会下载ServiceWorker或者过去 24 小时没有被下载会再次下载
- 安装,首次启用 service worker,页面会首先尝试安装,如果现有 service worker 已启用,新版本会在后台安装,但仍不会被激活——这个时序称为 worker in waiting。
- 激活,首次启用 service worker,安装结束后会直接激活,新版本的service worker会直到所有已加载的页面不再使用旧的 service worker 才会激活新的 service worker,但是可以通过ServiceWorkerGlobalScope.skipWaiting() 可以更快地进行激活。
Service Worker提供几个事件用来监听生命周期的变化,如下:
self.addEventListener("install")该事件触发时的标准行为是准备 service worker 用于使用,例如使用内建的 storage API 来创建缓存,并且放置应用离线时所需资源。self.addEventListener("activate")事件触发的时间点通常是清理旧缓存以及其他与你的 service worker 的先前版本相关的东西。self.addEventListener("fetch")事件触发的时间点是每次获取 service worker 控制的资源时,都会触发 fetch 事件
这里的this代表的是 Service Worker 本身对象。
常用API
了解完后,我们需要知道 Service Worker 有哪些常用的 API接口,或者当我们需要去实现一个 PWA 会用到哪些 API 接口,具体如下:
navigator.serviceWorker.register()主 JavaScript 线程注册 Service Worker 方法Cache与CacheStorage用来控制缓存
尝鲜使用
第一步 写个 demo站点
我们肯定需要有一个站点,里面有 html/css/js文件,代码如下:
1 |
|
第二步 注册 Service Worker
这一步有两个 事情:
- 写Service Worker的相关逻辑的js文件 (且叫
sw.js) - 将
sw.js注册到html文件中
具体代码如下:
1 | // 注册 Service worker |
1 | //sw.js |
第三步 缓存管理
缓存管理包括两部分,一个是缓存资源,另外一个同步更新资源,在 ServiceWorker 代码中是通过Cache 与 CacheStorage去控制,代码如下:
1 | //sw.js |
动态缓存
当然,上面是将固定的资源进行缓存,如果是需要对整个页面请求资源进行缓存管理,那么可以通过fetch事件拦截请求实现动态缓存,代码如下:
1 | /** |
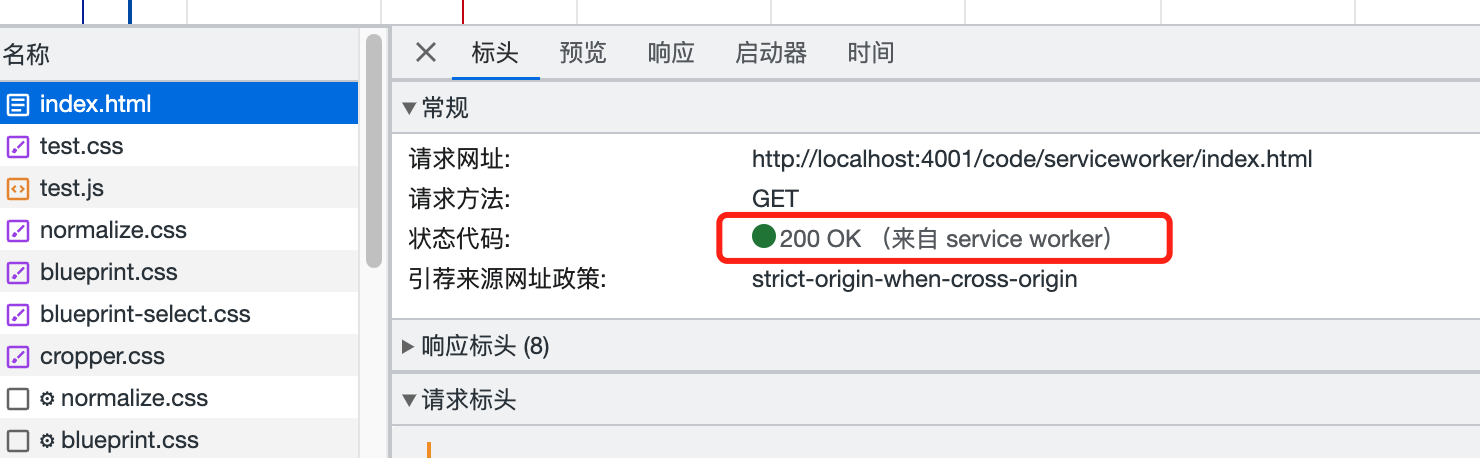
缓存成功后,可以在 DevTools找到 网络请求状态,会标识是从 Service Worker 获取资源,具体如下图:

第四步 更新缓存池
当你的Service Worker js文件有更新,需要删除旧的缓存,同时启动新的 Service Worker cache,代码如下:
1 | const deleteCache = async (key) => { |
讲完了这些,可能还需要实际体验一把,可以访问在线Service Worker Demo,源码在这里Github qborfy/service worker。
项目实战
上面讲述了 Service Worker 的概念和使用,但是在实际项目中,如果要按照这一套去实现,会遇到很多问题,如:经过打包后我们的 js , css等文件是动态生成的,从而导致每次都需要更新 Service Worker的 Cache 版本池。
所以需要结合构建工具去让项目更快支持 PWA应用开发,具体有以下几个。
Vite构建
Vite官方推荐使用插件vite-plugin-pwa,使用如下:
注意: vite版本需要 3+
1 | npm i vite-plugin-pwa -D |
调整vite的配置文件vite.config.js,最小配置如下:
1 | import { VitePWA } from 'vite-plugin-pwa' |
最终会在 npm run build后,完成以下几个事情:
- 生成
registerSW.js,用来注册Service Worker的sw.js文件 - 生成
sw.js文件,在index.html引入 - 生成
manifest.webmanifest,在index.html引入,声明网站的信息,可以在manifest配置项调整 - 生成
workbox.xxx.js,用来管理缓存使用策略的代码,可以通过strategies去配置
其他更多帮助文档可以到官方文档查看, vite-plugin-pwa官方文档
Webpack构建
Webpack作为前端最主流的构建工具,当然也有对应插件去实现,那就是workbox-webpack-plugin插件,其实是Chrome自己开源的workbox工具库中支持的插件之一。
具体用法如下:
- 安装依赖
1
npm install workbox-webpack-plugin --save-dev
- webpack.config.js增加插件配置
1
2
3
4
5
6
7
8
9
10const WorkboxPlugin = require('workbox-webpack-plugin')
module.exports = {
...,
plugins: [
new WorkboxPlugin.GenerateSW({
clientsClaim: true, // 快速启用服务
skipWaiting: true
}),
]
}; - 在index.html注册 service worker更多帮助可以到workbox 官方文档中查看
1
2
3
4
5
6
7
8
9
10
11
12if ('serviceWorker' in navigator) {
window.addEventListener('load', async () => {
console.log('page load...');
let res = await navigator.serviceWorker.register('/service-worker.js');
console.log(res, 'serviceWorker res');
if (res) {
console.log('register success!');
} else {
console.log('register fail!');
}
});
}
workbox工具库
其实上面两个插件都是基于 Chrome 开源的 workbox工具库去做二次封装实现的,接下来我们对workbox.js做一个简单的了解,方便后续如果我们需要自己去开发符合项目的 service worker控制。
Service Worker有很多抽象的概念和 API,如:网络请求!缓存策略!缓存管理!预缓存!等等, Workbox的作用就是将复杂的 API 进行抽象,使更易于使用。
Workbox 是一组简化常见服务工作线程路由和缓存的模块。每个可用模块都解决 Service Worker 开发的特定方面。 Workbox 旨在使 Service Worker 的使用尽可能简单,同时允许在需要时灵活地满足复杂的应用程序要求。
如何使用Workbox,官方提供两种方式:
- 结合构建工具使用,如上面的 Vite 或者 Webpack
- 没有构建工具,官方提供了workbox-sw,让你可以利用 workbox api去实现自己的 service worker策略
这里简单使用一下,代码如下:
1 | //sw.js |
其他使用说明文档可以到workbox 官方文档中查看。
其他相关
这里我还收集了一些开发 PWA 后续可能会用到的点,大家可以看看。
Service Worker其他
本文主要是想通过 PWA 去优化个人网站的访问速度,PWA 不仅仅只能做缓存优化,还包括一下几点:
- 通知 Notification,可以在后台接受服务器通知,然后告知用户
- 通讯 Message,可以和主 JS 线程通讯
- 后台更新,可以在用户没有访问页面的时候进行后台定时更新
如何发布一个 PWA 应用
注意事项
- Service Worker 缓存空间限制,Chrome 没有限制大小, Safari 限制50MB
- 当第一次访问页面,资源的请求是早于 Service Worker 的,所以静态资源是无法缓存的;只有当 Service Worker 安装完毕,用户第二次访问页面的时候,这些资源才会被缓存起来;所以 Service Worker 真正生效是在第三次访问
参考资料
- Service Worker ——这应该是一个挺全面的整理
- vite pwa项目使用
- MDN 渐进式 Web 应用(PWA)
- 如何使用一个 Service Worker
- workbox 官方文档
- Vite-plugin-pwa官方文档
- 本文作者: Qborfy
- 本文链接: https://www.qborfy.com/today/20230301.html
- 版权声明: 本博客所有文章除特别声明外,均采用 MIT 许可协议。转载请注明出处!




