背景
之前研究过一篇《移动端适配总结》,里面主要通过布局不变,改变布局组件元素的大小去适应移动端。但是这种方式对于PC端或者Pad等大屏幕并不适合,所以从想找找看是否有新的方案能否满足跨端自适应布局方式。
目前同时解决PC端和移动端的响应式布局的解决方案以下几种:
- 通过
@media媒体查询去设置不同尺寸的样式 - 通过
FlexboxGrid等现代化布局去做响应式布局
CSS排版布局
先简单再复习一下css是什么:
CSS(层叠样式表)用于设置和布置网页——例如,更改内容的字体、颜色、大小和间距,将其拆分为多个列的布局,或添加动画和其他装饰功能。
除了基础样式和动画外,CSS最大的一个功能就是告诉浏览器应该怎么对HTML元素进行排版布局。
CSS 页面布局技术允许我们拾取网页中的元素,并且控制它们相对正常布局流、周边元素、父容器或者主视口/窗口的位置。
目前,CSS布局分为以下几个:
- 正常布局流,Flow layout,流式布局,是由块级盒子(block)和内联盒子(inline-block),块级盒子从上至下排列,每个块级盒子会独自占一行,内联盒子则会被父级块级元素的宽度内,它们与其他内联元素、相邻的文本内容(或者被包裹的)被安排在同一行。如果空间不够,溢出的文本或元素将移到新的一行。
- 弹性盒子,Flexbox,与Flow layout最大的不同点在于,弹性盒子默认支持内部子元素(不管是块级还是内联)水平对齐,还支持等高,从而使得很多布局任务变得更加容易。后面我们详细讲解。
- 网格,Grid,有点类似表格table布局,相比较Flexbox,Grid更加强大,能适用更加复杂的排版,它包含了列(Columns)、行(Row)等布局。
- 浮动,Float,最初只用于在成块的文本内浮动图像,但是后来发现它能实现复杂的布局。一个浮动元素会被移出正常文档流,附到其父容器的左或右边,在正常布局中位于该浮动元素之下的内容,此时会围绕着浮动元素,填满其左或右侧的空间。
- 定位,Position,正常的文档流布局中取出元素,并使它们具有不同的行为,例如放在另一个元素的上面,或者始终保持在浏览器视窗内的同一位置。
- 多列布局,Column,有点类似Grid,比Grid简单,只是简单将容器分割成几列(
column-count),且可以设置(column-width)每一列的宽度
其他知识点
BFC
BFC(block formatting context),块级格式化上下文,CSS中基于box的一个布局对象和单位,它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。
满足以下条件之一即为BFC:
- float的值不为none
- position的值不为static或者relative
- display的值为 table-cell, table-caption, inline-block,flex, 或者 inline-flex中的其中一个,现代化css用
display:flow-root - overflow的值不为visible
- 根元素
BFC有几个特点:
- 不影响外部元素,外部元素也影响不到其内部
- 计算BFC高度的时候,浮动元素的高度也计算在内
响应式设计
随着人们使用的屏幕尺寸的种类越来越多,出现了
响应式网页设计的概念(responsive web design,RWD),RWD 指的是允许 Web 页面适应不同屏幕宽度因素等,进行布局和外观的调整的一系列实践。
响应式设计不是一种技术,而是一种设计方式或者理念,它指的是网页的布局应该随着屏幕的变化而自适应改变。
Flexbox
Flexbox,Flexible Box, 俗称弹性盒子,是从网页默认流式布局(Flow layout)脱离出来的一种布局模式,其父元素容器还是遵循Flow layout,但是Flexbox中的元素都会遵循Flexbox新的布局方式。
MDN介绍,弹性盒子是一种用于按行或按列布局元素的一维布局方法。元素可以膨胀以填充额外的空间,收缩以适应更小的空间。
Flexbox的出现主要是为了解决Flow layout布局的一些无法很好解决的问题,如下:
- 一个子元素需要垂直居中显示在容器中
- 多个子元素需要水平平均对齐在容器中,以及一旦子元素超过父容器的宽度,需要自动换行
- 所有子元素需要显示同样的高度或者宽度
所以弹性盒子其实是由两部分组成:
- 容器,需要设置为
display:flex,用来控制子元素内的布局 - 子元素,遵循Flex布局方式所控制,但是也可以按照Flex布局做一些调整
同时需要注意一点,Flexbox弹性盒子内,元素的宽度不再是自身所设定的宽度,而是会根据容器设置的规则而发生变化。
实现一个弹性盒子,其实很简单,只需要设置容器的display:flex,即可实现,代码如下:
1 | <style> |
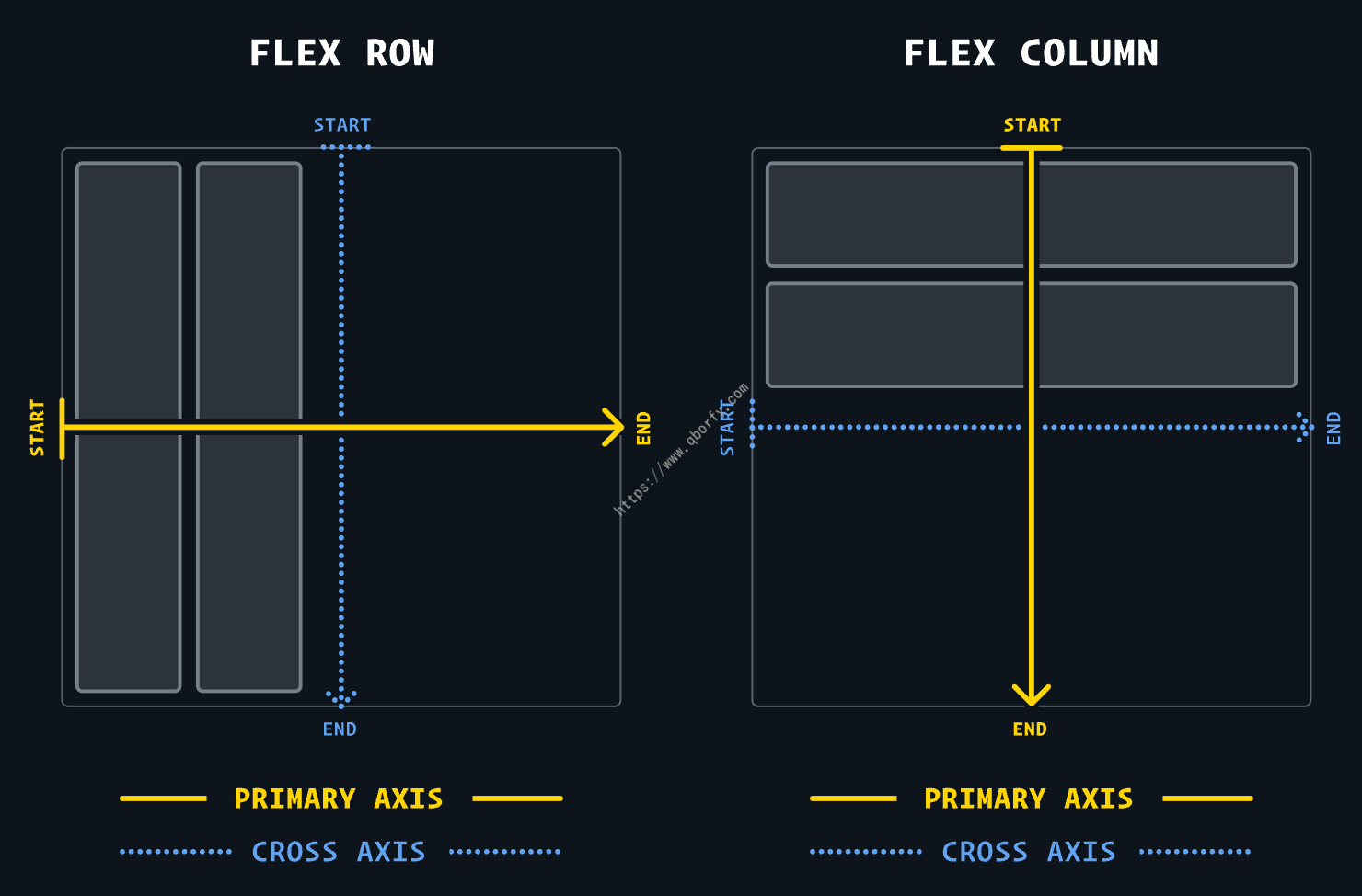
Flexbox的两条轴
要了解Flexbox,首先得知道盒子内部是按照两条轴去进行布局,分别为:
- 主轴,Primary axis,子元素将按照该轴的方向进行排版布局
- 横轴,Cross axis,子元素默认会按照该轴的宽高度去拉伸自己本身的宽度高
如下图所示:

那么Flexbox的属性设置,主要就是围绕这两个轴,分别调整容器内部子元素的对齐方向,子元素的在轴的位置,轴之间的间隔等。
Flexbox的属性
当然Flex布局的容器还支持其他设置属性:
- flex-direction 设置子元素的对齐方向,如:垂直(column)、水平(row)
- justify-content 控制子元素主轴对齐方向
- align-items 控制子元素横轴对齐方向
- gap 设置子元素的间隔距离
- order 设置子元素展示顺序,忽略html的顺序
- flex-wrap 子元素超过容器大小后是否换行
子元素也可以设置自身属性:
- flex-grow 设置子元素是否占用剩余空间,如果子元素都设置了,则会按照设置数字大小去做占用比例
- flex-basis 子元素弹性宽度或者高度设置,当容器空间足够,则会按照此属性设置,如果空间不够,则会占据剩余的空间
- flex-shrink 当子元素占用空间比容器大,默认会按照子元素占据比例进行缩放,该属性可以改变被压缩比例大小
- align-self 子元素控制自己横轴对齐方向
- margin 子元素设置auto后,可以达到类似
justify-content或align-items的效果
所有属性设置demo可以查看Flexbox布局属性设置demo。
Flexbox的响应式布局
其实了解Flexbox布局,其实再去实现响应式布局,其实已经没有那么难了,不需要@media媒体查询那么麻烦一个个设置对应屏幕尺寸,只需要按照以下几个属性去设置对应的即可完成响应式布局:
- 设置一个Flex容器,预先设置好当子元素在不同屏幕的展示排版
- 利用
flex-wrap: wrap;允许子元素自动换行 - 在设置不同子元素
flex-basisflex-grow占据容器占比 - 设置子元素
flex-shrink是否缩放,从而避免元素被压缩的导致布局展示不对 - 设置子元素的最小宽度
min-width,从而避免元素被压缩太小
参考资料
- 本文作者: Qborfy
- 本文链接: https://www.qborfy.com/today/20230124.html
- 版权声明: 本博客所有文章除特别声明外,均采用 MIT 许可协议。转载请注明出处!



